どうも、オキ(@okiana17)です。
今回は、はてなブログのカスタマイズについてです。
はてなブログではリンクを別ウィンドウ表示にしよう
はてなブログではリンクを作成する際、「別ウィンドウで開く」設定がありません。
個別のリンク設定やブログ設定であるかなと思ったんですが、公式ではないようです。
別ウィンドウリンクじゃないと、別サイトへ飛んでしまいそのまま帰ってこないパターンがあり得ます。
これではブログの離脱率がぐんと上がってしまうので可能であれば避けたいところです。
ブログだけに限らず、どのようなサイトでも同様です。
リンクを別ウィンドウで開くの設定にする3つの方法を解説します。
方法1:個別リンクごとに設定(手間がかかる)
リンクを別ウィンドウで開くにするには、個別リンクに「target=”_blank”」を追記すると解消されます。
これは編集画面のタブ「HTML編集」から編集ができます。
<a href="URLを挿入" target="_blank">リンク文字列</a>
ただ、これを毎回毎回、個別に設定するのは、すごく面倒臭い!!
リンク設定して、HTML編集画面から追記して・・・・手間ですよね。
方法2:全リンクを別ウィンドウで開くに設定
個別リンクで設定をするのは手間がかかります。
ブログ内の全てのリンクを別ウィンドウにする方法があります。
「headに要素を追加」から「リンクを別ウィンドウで開く」にするタグを追記する方法です。
とっても簡単な方法なのでプログラミングができない方でも問題ありません。
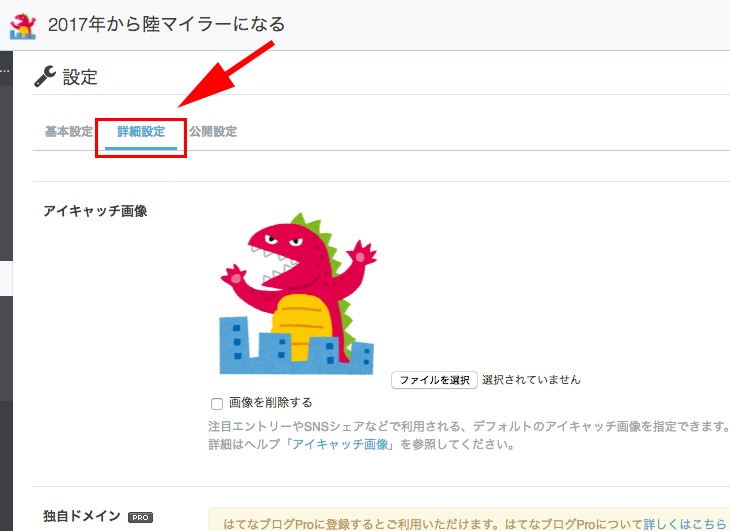
はてなブログのダッシュボードにある設定に入り、タブにある詳細設定を選択ください。

すると、下の方に「headに要素を追加」の枠があります。
そこに「<base target=”_blank”>」と記入し保存してください。
<base target="_blank">

これで、はてなブログ内の全部のリンクが別ウィンドウで開く、の設定になります。 設定を戻したいときは、追記したコードをそのまま削除すれば元に戻ります。
以下をコピペで大丈夫です。
<base target="_blank">
この方法2には、デメリットがあります。
自分のブログ内へのリンクであっても、別ウィンドウで開くことになります。
別ウィンドウがドンドンできてしまいます。
ブログの離脱率が上がることに比べると小さいデメリットですが、人によっては不快にも思うかもしれません。
方法3:別ウィンドウを1つだけにする方法
もし、新しいウィンドウがたくさんできることを避けたいという方は、新しいウィンドウを1つだけにする方法もあります。
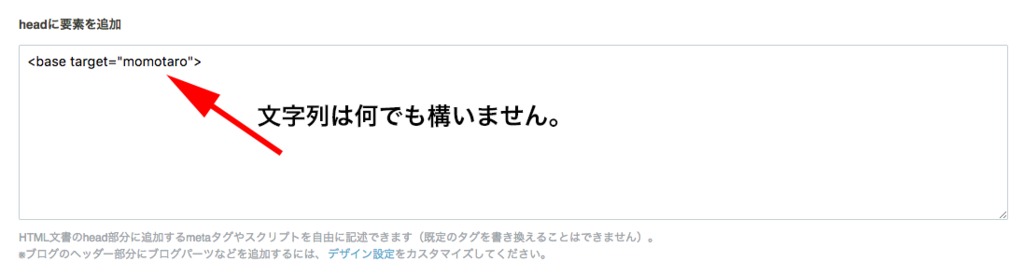
「_blank」の代わりに適当な文字列に変更し、head内に再度記入します。
とりあえず「new」としていますが、この部分の文字列は基本的になんでも構いません。
<base target="new">
試しに「momotaro」と書いてもちゃんと動きましたよ笑

すると、手前に開いた別ウィンドウへ上書きする形で、新しい別ウィンドウを開きます。
このやり方にもデメリットはあります。
例えば、読者の方が気になったリンクをクリックして後から見よう!と思ってもウィンドウは上書きされて、ドンドン開きません。
あれも、これもあとで見たいのに・・・ということになります。
この設定のまま、リンクをクリックして複数のウィンドウを開きたい場合はWindowsで言えば右クリック操作、macの場合は二本指クリック操作で別ウィンドウを開く、でできます。
方法2と方法3の違いを解説
方法2と方法3の違いを解説します。
ブログ内の全リンクを別ウィンドウで開くことに違いはありません。
別ウィンドウの開き方に違いがあります。
■ 「_blank」の場合
①が今いるページとした場合、
リンクをクリックすると新しく別ウィンドウが展開されます。
リンク元から増えていく一方です。
■「new」の場合
①が今いるページとした場合、
リンク元のウィンドウは残しながら、先ほど新しく開いたウィンドウに上書きという形になります。
以上のような違いがあります。
どっちもどっちではありますが、別ウィンドウが量産される「<base target=”_blank”>」がオススメです。
まとめ:はてなブログではリンクを「別ウィンドウ」で開くがオススメ!
リンクが別ウィンドウではない場合、そのまま別サイトに飛んでしまい離脱率があがります。
いずれかの設定で、リンクを「別ウィンドウ」で開くに設定することをオススメします。
ぜひお好みの方設定して見てくださいませ。