という方向けの記事になります。
こんにちは、おき(@okiana17)です。
ご覧いただいているブログ「OKILOG」に、アクセス数を確認するツールとして「Jetpack by WordPress.com」というプラグインを入れています。
良し悪しがあるプラグインですが、簡易なアクセス数(統計情報)と人気記事をダッシュボードで確認できるため便利で愛用しています。
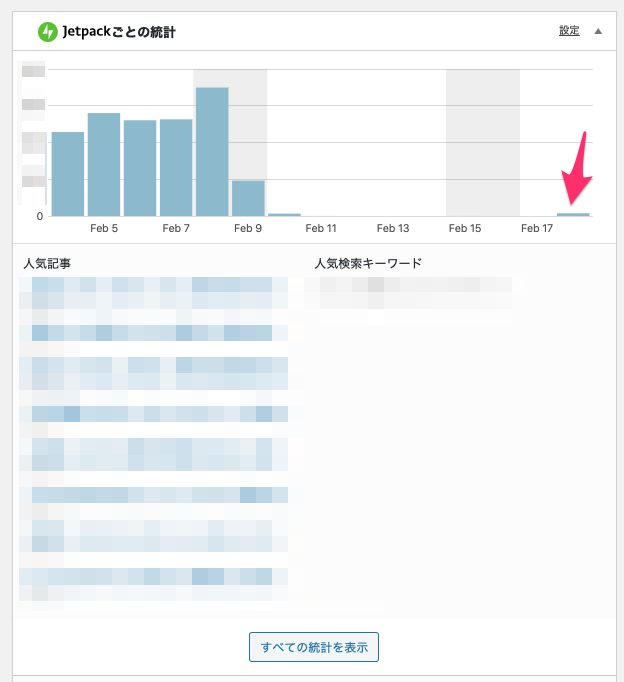
そのJetpackで表示しているアクセス数が突然0になりました。
全記事飛ばされた?!とビックリしましたが、Googleアナリティクスでは正常にカウントされていてとりあえず安心しました。
Jetpackにアクセス数が表示されなくなった原因と思われるか箇所を見つけることができました。
無事、改善することができましたので記事にしておきます。同じ境遇の方の参考になれば幸いです。
Jetpackのアクセス数(統計情報)の不具合
数日前までアクセス数が正常に表示されていましたが、ある日を境に一気にアクセス数がなくなってしまいました。
初めは、Googleのアプデで複数の記事が飛ばされたのかな…?と思ったのですが、Googleアナリティクスでは正常にカウントされていたので気にしていませんでした。
Jetpackの不具合で修正されるよね、と楽観ししていました。しかし、数日様子をみたところ完全にアクセス数が0になり、これはおかしいと思った次第です。

アクセスがあることはわかっているけど、この状態が続くとメンタル的に超悪い。
Jetpackのアクセス数(統計情報)が表示されなくなった時の現状
不具合が出た段階でのブログの各種バージョンは以下の通りです。
- Jetpack by WordPress.com バージョン8.2.1(最新)
- WordPress バージョン5.3.2–ja (最新)
- PHP バージョン7.2.27(推奨バージョン)
- テーマ(JIN) バージョン2.360(最新)
Jetpackのアクセス数(統計情報)が表示されなくなる原因
Jetpackのアクセス数(統計情報)が表示されなくなった原因を色々と調べていると、公式に以下の記事が掲載されていました。
統計情報に訪問者が記録されないという不具合についてのJetpackからの回答です。
統計情報モジュールを有効化していますが訪問者が記録されません。
他の多くのプラグインと同様に、Jetpack は wp_footer() という関数を使って統計情報追跡コードのような要素をサイトのフッターに挿入しています。この関数はテーマの footer.php ファイルで </body> 閉じタグの直前に追加する必要があります。詳しくは wp_footer() 関数のドキュメンテーションをご覧ください。最近このファイルを編集した場合、wp_footer() 関数がまだ含まれているか確認することをおすすめします。含まれている場合は、テーマに追加した他のコード (例えばサイドバー内のものなど) を見て、その後のコードを無効にしたりしていないか確認してみてください。
まとめると
- Jetpackはサイトの「footer.phpファイル」に追跡コードを挿入している
- 「footer.phpファイル」にJetpack追跡コードがあるか確認して
- 自分でサイトに追加したコードが悪さしていないか確認して
ということですね。
フッターの編集は一切していないので①②は関係なさそうです。
もし、テーマのフッターの編集をしてしまった方は、Jetpackのコードがちゃんとあるか確認した方がいいですね。
追跡コードがなければプラグインの再インストールで改善されるかもしれません。
追加したコードが原因でJetpackのアクセス数(統計情報)が表示されなかった
私の場合は、三番目の「テーマに追加したコードが原因」でした。
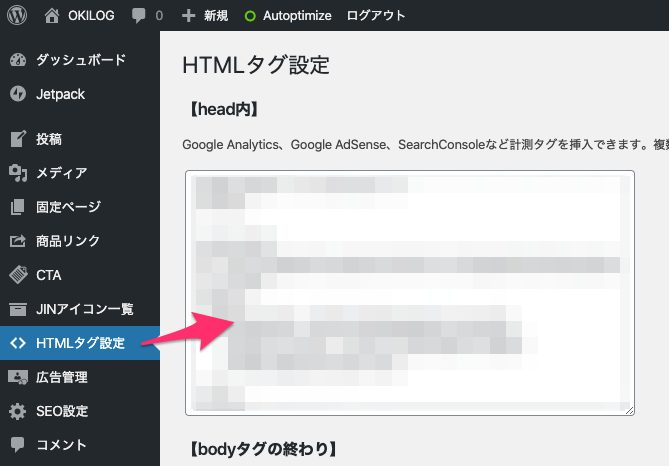
最近、テーマJINのHTMLタグ設定の【head内】に新しいコードを追加していました。

GoogleアナリティクスやGoogleアドセンスのコードの下に、以下のGoogleWEBフォントのコードを追加していました。
<link href=”https://fonts.googleapis.com/css?family=Barlow+Condensed:600i&display=swap” rel=”stylesheet”>
このコードを削除して、更新してみたところアクセス数(統計情報)がカウントされるようになりました。

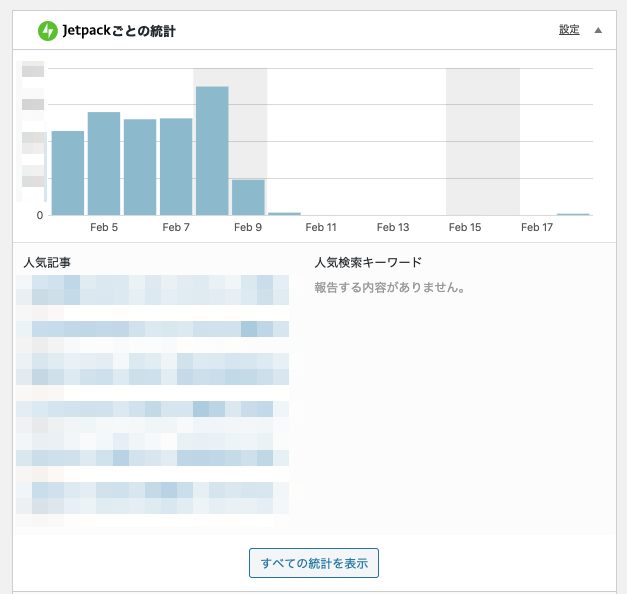
戻した段階からのアクセス数(統計情報)と、人気記事がちゃんと表示されるようになりました。
残念ながら、表示されていなかった過去のアクセス数や人気記事は反映されません。
まとめ
とりあえず、原因は解決できたので引き続き使おうかなと思います。
Jetpackでアクセス数(統計情報)が表示されない方は、
- 「footer.phpファイル」にJetpack追跡コードがあるか確認
- 最近、サイトに追加したコードがないか確認
してみてください。